23rd Jan 2017

23rd Jan 2017
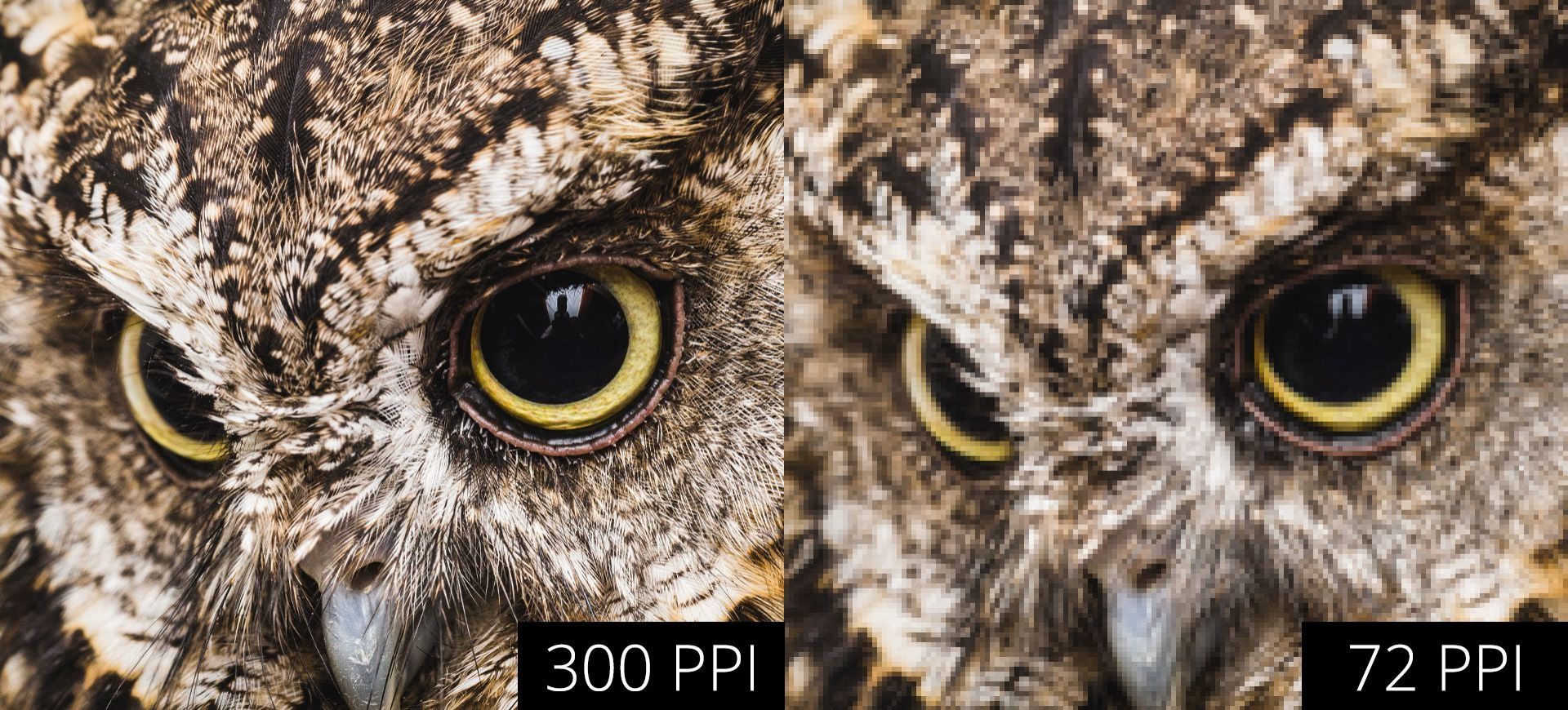
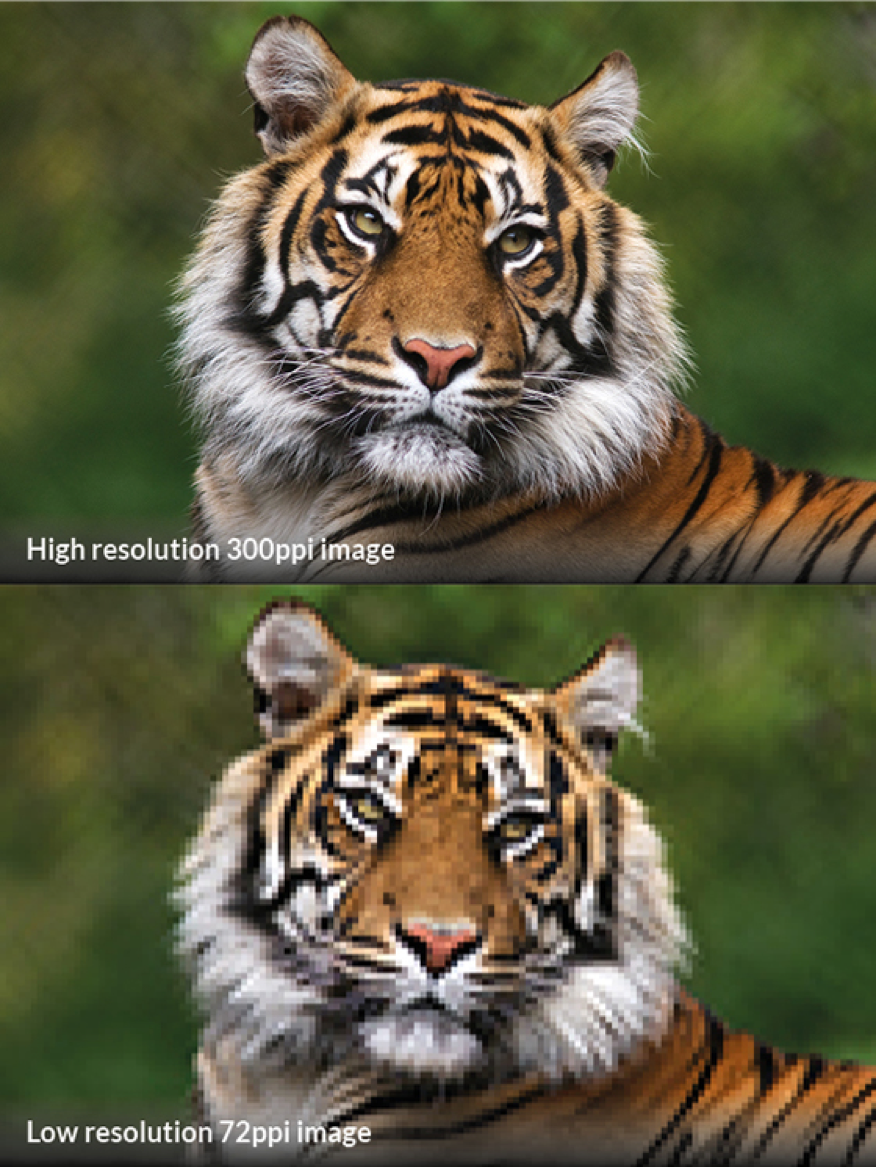
Ppi or dpi?
Images are measured by the density of dots or pixels. Resolution is normally referred to in two ways:
As you'll normally be manipulating and saving images on a computer screen for both printed and web use, I'll refer to it as ppi.
As a general rule, printed work requires an image to be at 300 pixels per inch or 300ppi at the final output size. What do I mean by final output size? This is the physical size your image will appear. For example if you have an image that fills an entire A4 page of a brochure, then your image resolution needs to be 300ppi at A4 size (210mmx297mm).
For online and screen use, the general rule is to use a file that is 72ppi at the final displayed size e.g. if you need an image to fill a space on a website that is 250x250 pixels square, then your image needs to be 250x250 pixels at 72ppi resolution.

Why final output size is important
Often referred to as Actual Resolution or Effective Resolution, this is where people can get confused when your designer says an image's resolution isn't good enough. Let's say you give me an image that is saved at 300ppi to use on a brochure - it's 300ppi for print it must be fine. Well, yes and no. What is the physical dimension of that image? If it is 53mm wide x 75mm tall at 300ppi (Actual Resolution) then that is fine if the image is being printed no bigger than 53x75mm in size on the brochure page.
OK this is the technical bit.
If you want that image to be used to fill a full A4 page (210mm wide x 297mm high), then when the image is placed on the page it is only a quarter of the size and so needs to be scaled up to fit. This means it will be scaled to approx 400% size to be 210mm wide x 297mm high for output, thus reducing the pixel density (Effective Resolution).
So 300ppi at 400% becomes 75ppi (300 ÷ 4 = 75). This image is too low resolution for print as it will be 75ppi when printed and look low-resolution, meaning your designer will ask you for a better quality image.
If an image is scaled down in size then the pixel density increases. You supply an image that is A4 210x297mm in size at 300ppi. This image can be printed at full size and any other size smaller quite happily. As the image is decreased in size the pixel density increases. If I use this new image at 53x75mm on the brochure page the resolution would be approx 1200ppi. This is because it is a quarter of the original physical size and the pixel density has increased (300 x 4 = 1200ppi).
This principle is exactly the same when providing images for online web and screen use. If you provide an image that is 250 pixels wide at 72ppi but want it to fill a screen area of 1000pixels wide then the image will be scaled to fit (400%) while the pixel density decreases. So at 1000 pixels wide the resolution would become 18ppi (250 ÷ 4 = 18ppi).
Best practice
The best thing to do when supplying images, regardless of final web or print use, is to find the biggest file you have in both resolution and physical dimension size. A graphic designer or web designer can always reduce the size of the image to suit, but they can't increase the size without losing pixel density and therefore image quality. You should definitely not lift placed images or logos from your website and assume you can use them in a printed brochure.
If using pictures from your digital camera or smartphone, copy them off and send them onto your designer in the highest quality or largest file size it offers you. This is especially true when supplying logos as images rather than using vector based files. See my blog about this here 'Supplying logo files to your designer'.